
You cannot make the ColumnChooser dialog non-resizable.
In the dlog_opts section, the “resizable” option gets set as “opts.resizable || true” meaning sending a false will not do anything.
I posted before the suggestion (see the answer too) which describe how to make columnChooser resizable. The code still work. You can just include the code starting with $.jgrid.extend({columnChooser :function(opts){… from the answer and include the code fragment after jquery.jqGrid.min.js. In the way you will replace the original code of columnChooser with resazable version of it.
@Tony: probably one could do modify the original code of columnChooser in the way? I use the code in all my grids more as two years and I didn’t found any problem with the modified code which I suggested.
Best regards
Oleg
@Oleg I will try to see the patch, but IMHO the source code is too much for this.
As always thank you for the support and invaluable experience with jqGrid.
Best Regards
Tony
Hello Tony,
I uploaded here the current version of columnChooser which I use. It is based on the current version of columnChooser on jqGrid. The changes are following
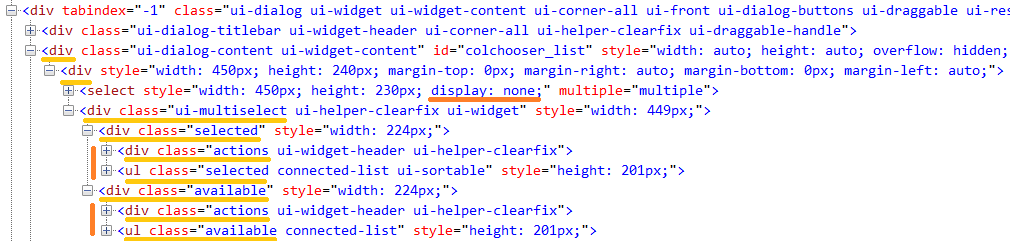
Short comment to the resizing code. The original structure of content of the Column Chooser dialog looks like on the picture

If we start from the .ui-dialog-content then
The code which I added in columnCooser at the end of the method changes CSS inline settings of the most above dives so that there have height: 100%; width: 100%; margin: auto. CSS of the right and the left pains (>div>.ui-multiselect>.selected and >div>.ui-multiselect>.available) will be set to width: 50%; box-sizing: border-box (width value will be calculated based on dividerLocation). After that the most elements of the dialog will be resized automatically correctly. One will just adjust the hight of ul elements (>div>div.ui-multiselect>div.selected>ul.selected and >div>div.ui-multiselect>div.available>ul.available). I did it inside of resize callback of the function dlog_opts.
The demo uses the code of new column chooser. Additionally is demonstrates usage of setColWidth method (see the answer and here). Tony you can include the method in the main code of jqGrid if you want. Additionally the demo demonstrates autosizeColumns function which works slowly, but it allows to set column widths based on the width of maximal content in the column and the column header. The requirement will be frequently asked. Probably the code could help other people.
Best regards
Oleg
P.S. I don’t tested the resizing code in old versions of web browsers. If the tests will show some problems in the browsers I would suggest to add if(old browser) return to skip resizing code. In the way one will have correct resizing in new web browsers and one will have old (non-resizable) Column Chooser dialog in old browsers.
Hello Oleg,
Â
I have put your code for columnChooser in the official release.Â
Many thanks for this.
I have not minclude the other code for auto resizing columns I
Â
My Best Regards
Tony
Copyright 2014 TriRand LtdAll Rights ReservedRSS
Back to Top